⚠️ 水文警告
本文无实质性内容,仅供作者自娱自乐。文中内容或许能对你有所帮助,但大概率没有帮助,望周知。
大家好,好久不见,我是某昨。
之前无聊在网上瞎搜,没想到居然找到了一篇官方的技术报告,遂分析之。虽然最终并没有分析出什么有用的,但也从侧面印证了之前逆向结果的正确性。
ToC
前言
本文分析的是《モバイルブラウザ上で実現させた「アイドルマスター シャイニーカラーズ」の作り方》,该演讲发布于 CEDEC 2018,从时间上来看是 SC 刚刚发布不久的时候。
下面提供一些链接:
- 大会官网页面(注册后提供
PPT):https://cedil.cesa.or.jp/cedil_sessions/view/1896 YouTube视频:https://www.youtube.com/watch?v=E1KrVmljUKEPPT下载(个人转存):https://drive.google.com/file/d/1dSzJODkR35ecCRO9M5qxjLIBquSn_x4m/view?usp=sharing
技术选型
游戏引擎(ゲームエンジン)
游戏引擎方面,SC 采用的是 enza 的自研(?)引擎 enza-game.js。这是一款专门为 WebGL 和手机浏览器特化的游戏引擎,使用了 PIXI.js 进行绘制。
音频(サウンド)
最后 enza 选用的还是浏览器标准的 WebAudio(
动画(アニメーション)
动画使用的是 Spine,使用的理由有三点,看看就行(

特效(エフェクト)
因为种种原因,某个我也不知道是什么的特效工具最后还是没用。最后使用的是 pixi-particles。
最后变成了这个样子:

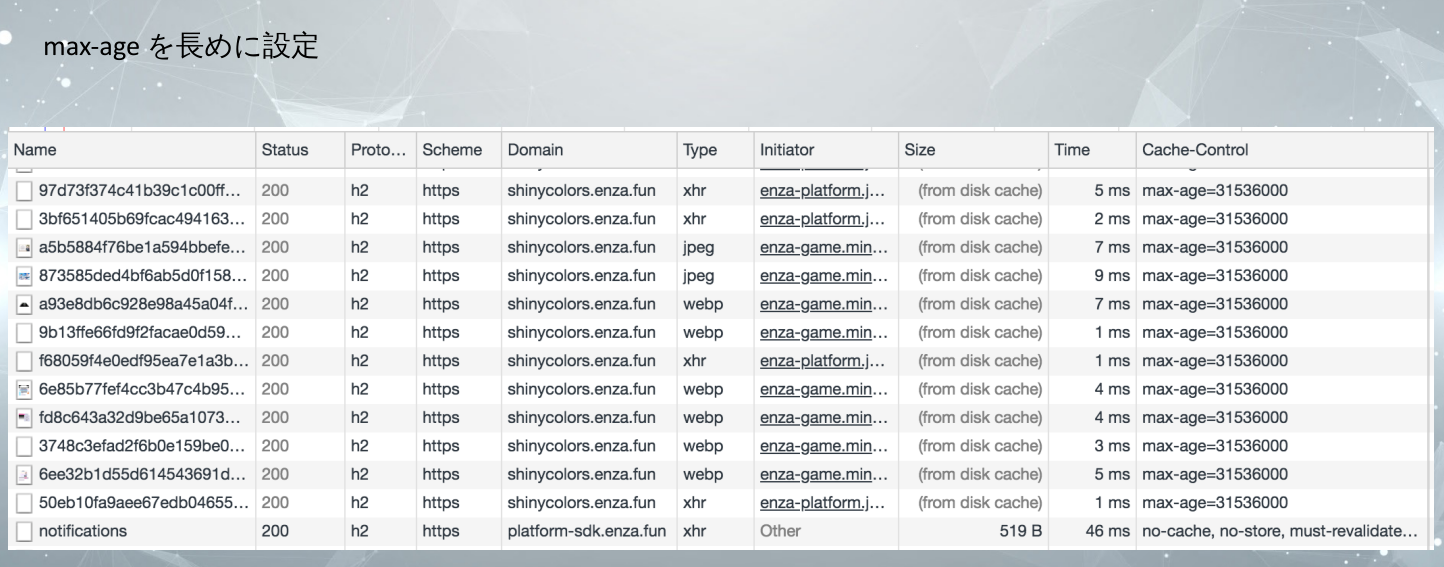
资源持久化
直接把 max-age 弄长了,真有你的啊,enza。

开发过程中的问题
总共是有这四个问题:

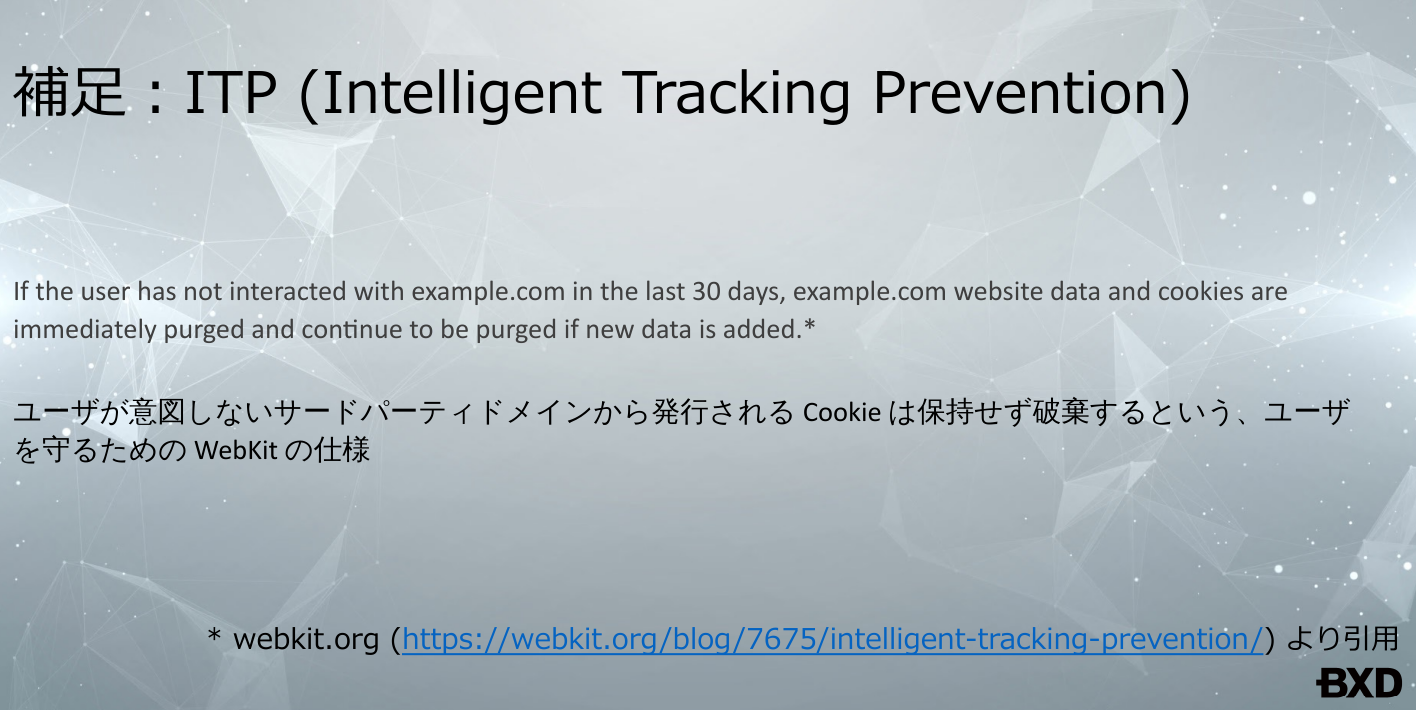
ITP 对用户登录状态的影响

简单来说,ITP 就是限制 Cookie 长期驻留的手段,而由于 enza 允许非注册用户游玩,因此 Cookie 可能会被浏览器干掉,导致用户丢档。
因此,enza 采取的策略是:保证注册用户的进度不会丢失,最大程度上保证非注册用户的进度不会丢失。
媒体文件播放相关的权衡之计
由于浏览器的媒体播放需要用户操作(通常是点击/触摸)之后才能进行(注:这个是很常见的浏览器限制了,包括主站的 BGM 播放时不时会出问题也是因为这个
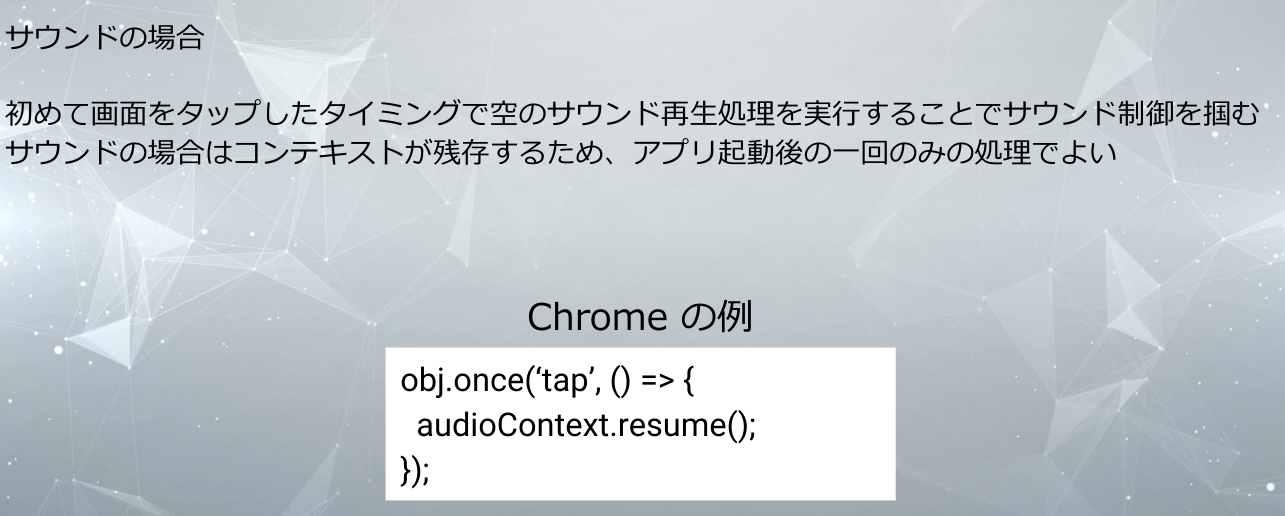
以音频为例:

当且仅当在第一次触摸时,需要构建 Context。这里以 Chrome 为例举了个例子,看看就行(
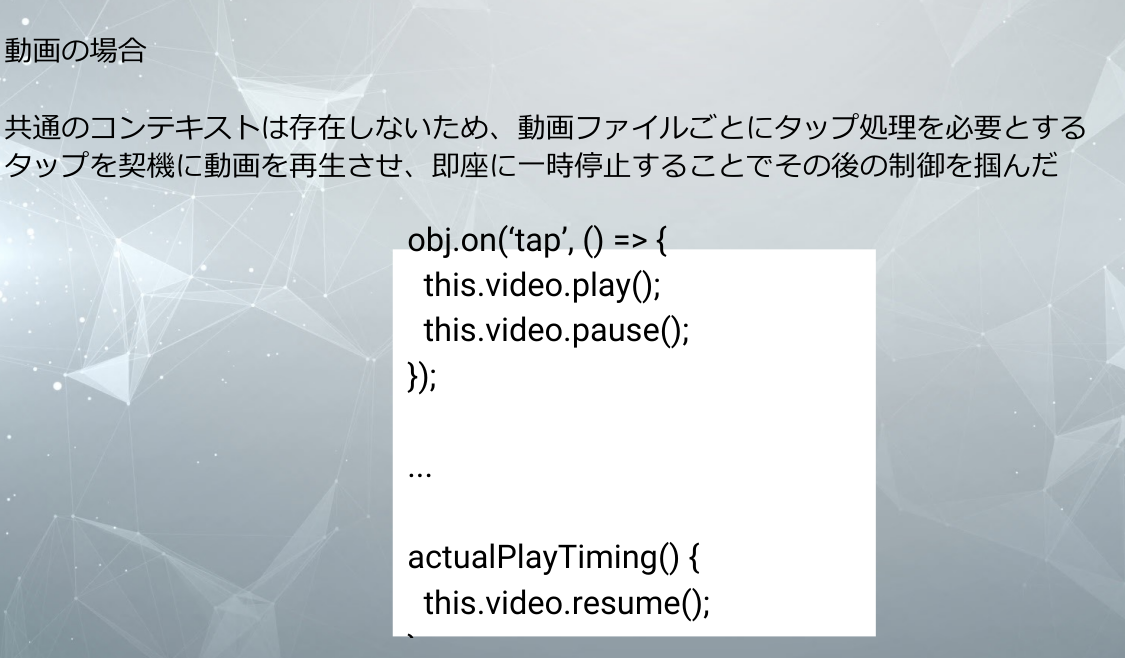
以视频为例:


而正是由于这一点的影响,因此抽卡过程中的演出进行也需要用户的触摸才能正常继续了。
Safari 的 UI 问题
当 Safari 显示地址栏的时候,下面的游戏界面就会变小,而且还会出现 scrollbar,总之是这样的问题(
解决方案是没有解决方案,但针对变小的游戏界面进行了一定的缩放。
浏览器兼容
总之是各种各样的浏览器兼容问题,这里就不列举了,简单看看 PPT 就行(
挑战
Lighthouse 评分
为了改善评分,enza 做了这两项优化:
- 缩减字体
- 将一部分
asm.js转化为WASM。
于是从 12 分提升到了 64 分

当时也提到了 ServiceWorker 和 Cache API,可惜现在还没怎么用上……
节省流量
为了节省流量,使用了这三种方法:

M@STER API
所谓 Master API,就是在不必要的时候不请求不必要的资源,在服务器侧尽可能减少不必要的内容传输,以及对 GET 请求进行缓存的系统。
gzip 的顺序
这就是现在用的系统了,对文本内容进行 gzip 压缩以减少体积,这里的顺序指的是先压缩还是先加密的顺序。具体选用的是哪个顺序我这里留个悬念,PPT 里其实说的很明白了(笑)
webp 的使用
这个应该很清楚了吧,我就不多说了。
增强安全性
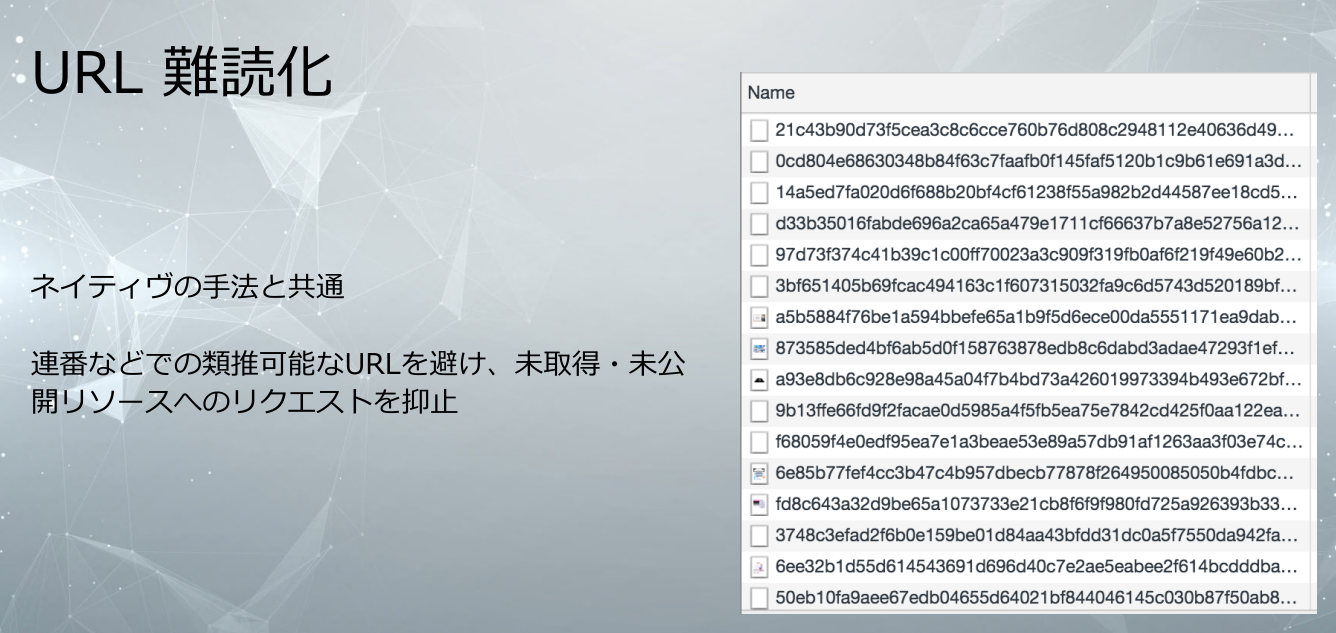
URL 难读化

如你所见,这就是现在 URL 的样子(
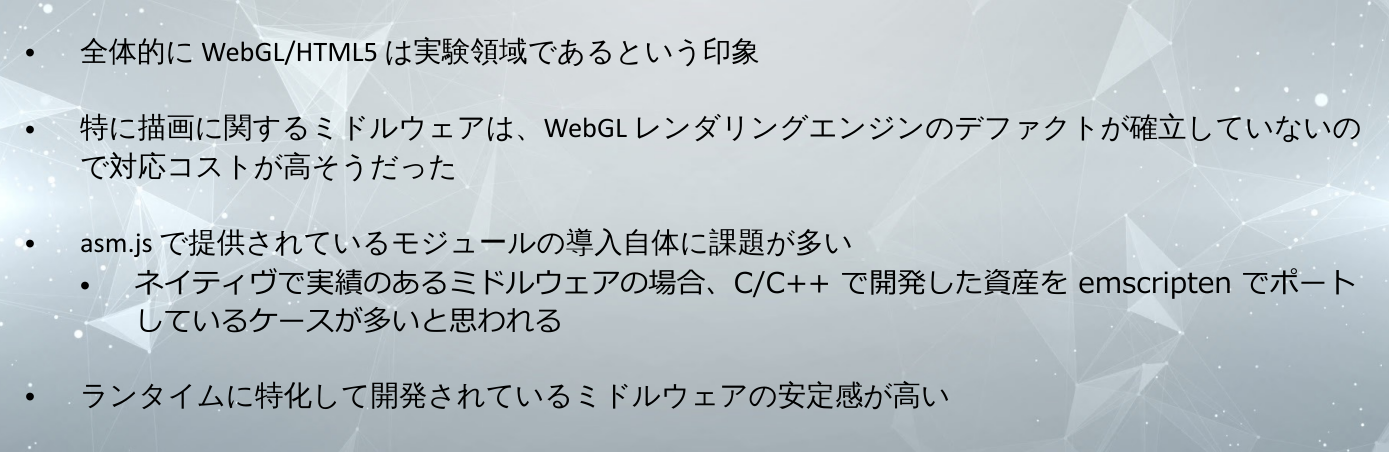
HTTP Response 加密
总之用的还是 asm.js,当然了,现在也有 WASM 的版本了。
彩蛋
这个说是彩蛋其实也不算,是给逆向过的人的一个惊喜吧:

具体这张图到底是什么作用,看过之前逆向 WASM 的读者应该已经能明白了(笑)