最近对那个 SC 的汉化脚本很感兴趣,简单了解了一下,发现是通过 prismJsp 实现的注入。正好个人对 SC 的代码也很感兴趣,于是就有了这系列(前提不咕)的文章。
在这里提前注明,这个系列中所有的脚本、测试的环境均为 Chrome 隐身模式,测试链接为 https://shinycolors.enza.fun/tutorial 。(期待后文吃书)
ToC
简介
现在 SC 和之前相比安全性更高了,全局变量也没了,都藏起来了,之前写的防止自动音频暂停的脚本[1]自然也用不了了。之前的脚本是这样的:
(function () { const mute = setInterval(() => { if (aoba && aoba.soundManager) { aoba.soundManager.mute = () => {}; clearInterval(mute); } }, 1000);})();可以看到,在之前的那个版本,aoba 是全局变量,随便改,随便操作,但现在就不一样了。
工具
在整个逆向过程中,我试图整理出一套适合前端逆向使用的工具(特别是 SC),于是 ShinyHelper 就诞生了。
目前它的功能还很简单,只有下面所说的这几个。但随着源码阅读的深入,我也会逐渐完善的。
目前源码托管在 GitHub 的私有仓库,原仓库可能不再更新。下面是对应 Organization 的一个公开仓库,想要看源码的可以在这个系列的任意一篇文章下面留言,根据认识情况加人(
预处理:拦截 Raven
还记得上一篇文章里提到的 拦截 Raven 吗?这就是为了这个项目而生的。我们需要简化调用栈层数,因为 SC 的层数已经爆炸多了。在读到后面你会发现,SC 是通过 eval 执行代码的,因此断点很多时候都没法打。能简化层数的话我们是一定需要尝试简化的。这里直接用到了上文对应的代码,并使用了 chrome.webRequest.onBeforeRequest 的 Listener 进行脚本加载的拦截。
源码:主页
这里我们记录下主页的全部源码,一是方便下文观看,二是之后如果有更新方便对比。记录的时间为:2020年 04月 04日 星期六 17:27:28 CST。
<!doctype html><html lang="ja"> <head> <!-- Google Tag Manager --> <script> (function (w, d, s, l, i) { w[l] = w[l] || []; w[l].push({ "gtm.start": new Date().getTime(), event: "gtm.js", }); var f = d.getElementsByTagName(s)[0], j = d.createElement(s), dl = l != "dataLayer" ? "&l=" + l : ""; j.async = true; j.src = "https://www.googletagmanager.com/gtm.js?id=" + i + dl; f.parentNode.insertBefore(j, f); })(window, document, "script", "dataLayer", "GTM-WGSNLMS"); </script> <!-- End Google Tag Manager --> <meta charset="utf-8" /> <!--<meta name="viewport" content="viewport-fit=cover, width=device-width, initial-scale=1.0, user-scalable=no"/>--> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no" /> <link rel="preload" href="//sdk.enza.fun/enza-platform-v1.26.js?v=20191213" as="script" /> <title>アイドルマスター シャイニーカラーズ</title> <style> body#prim-body { margin: 0; text-align: center; background-color: #feffff; } body#prim-body::before { background: url("/background.jpg?v=16d1afd1ce064e56b7683669c99ac0f559a74307") no-repeat center center; background-size: cover; -webkit-background-size: cover; display: block; position: fixed; top: 0; left: 0; width: 100%; height: 100vh; content: ""; z-index: -1; } #ezpf-root .ezpf-drawer-whole-container { width: calc(100vh * 1.77778); margin: 0 auto; left: 0; right: 0; }
@media screen and (max-aspect-ratio: 16/9) { #ezpf-root .ezpf-drawer-whole-container { width: 100%; } } div.scrollable::-webkit-scrollbar { display: none; } </style> <link rel="icon" type="image/png" href="/favicon_16.73f3ef3a310d483e315f10410e758ae2.png" sizes="16x16" /> <link rel="icon" type="image/png" href="/favicon_32.3e898b9094141d728f13a21c3170866c.png" sizes="32x32" /> <meta name="apple-mobile-web-app-title" content="シャニマス" /> <meta name="apple-mobile-web-app-status-bar-style" content="default" /> <meta name="theme-color" content="#8adfff" /> <link rel="apple-touch-icon" sizes="512x512" href="/icon_512x512.81bceb463844edc063d7bfbfc13d5cfa.png" /> <link rel="apple-touch-icon" sizes="192x192" href="/icon_192x192.a3842ac040d3600657c1d8aa98b3db4d.png" /> <link rel="manifest" href="" /> </head> <body id="prim-body"> <script src="//sdk.enza.fun/enza-platform-v1.26.js?v=20191213"></script> <script src="https://cdn.ravenjs.com/3.24.0/raven.min.js" crossorigin="anonymous" ></script>
<script> window.console.log = function () {}; window.console.warn = function () {}; window.console.group = function () {}; window.console.groupCollapsed = function () {}; window.console.groupEnd = function () {}; </script>
<script type="text/javascript" src="/enza-game.min.js?v=16d1afd1ce064e56b7683669c99ac0f559a74307" integrity="sha256-EWB86GCqFjjckbQ9jk1U4NJepe5nL7mo6CRFZ/WsWOc=" crossorigin="anonymous" ></script> <script type="text/javascript" src="/pixi-particles.min.js?v=16d1afd1ce064e56b7683669c99ac0f559a74307" integrity="sha256-ymWZ7CMdFIoQaSG8dGrN43LKRMuR1UZtFWNUz9+NFX8=" crossorigin="anonymous" ></script> <script type="text/javascript" src="/pixi-ae.min.js?v=16d1afd1ce064e56b7683669c99ac0f559a74307" integrity="sha256-6kTowyDbHgB5y0Lu5mRS2Ge4f2SXSXmnbjCWJUcgsNI=" crossorigin="anonymous" ></script> <script type="text/javascript" src="/env.js?v=b244f34c59273c8f992c7f1098e13369" ></script> <script type="text/javascript" src="/commons.chunk-f60f4558ccbd2af54df8.js" integrity="sha256-qFBtZT+9qBOxncri0yeMQ3psS9lTQpnvXuRvqid/+u8=" crossorigin="anonymous" ></script> <script integrity="sha256-FZRsC6ZKInAh3e1v2UVGAjruWcFZQmqDJMxo2xCjuu8=" type="text/javascript" src="/app-10fa5e5e15ff0052b150.js" ></script> <script id="tagjs" type="text/javascript"> (function () { var tagjs = document.createElement("script"); var s = document.getElementsByTagName("script")[0]; tagjs.async = true; tagjs.src = "//s.yjtag.jp/tag.js#site=CvxwH8J"; s.parentNode.insertBefore(tagjs, s); })(); </script> <noscript> <iframe src="//b.yjtag.jp/iframe?c=CvxwH8J" width="1" height="1" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" ></iframe> </noscript> </body></html>这里我们拆开来看:
<link rel="preload">
我们会发现,关键的主脚本代码出现了两次,这是由于 preload 的加载策略导致的。具体可以参考 MDN 的这篇文章。
window.console 覆盖
这里我们发现,为了防止信息泄露,SC 将 console 的实现覆盖了。这里我们当然不能让它覆盖了(笑),于是同样是使用 Proxy。(已加入工具)
window.console = new Proxy(window.console, { get: function (target, key) { if (typeof target[key] === "function") { return target[key].bind(target); } return target[key]; }, set() { return true; },});结构分析
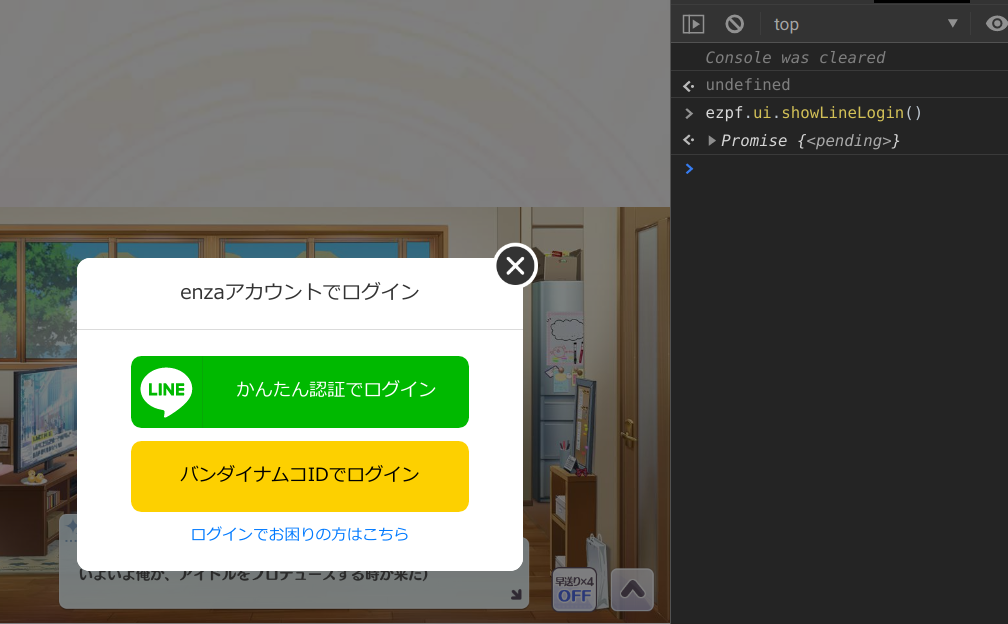
这里我们来对主页加载的脚本进行简单的分析。其实上一步禁止 console 覆盖之后就已经暴露出很多东西了,比如:

抛去没有作用的脚本,剩下的存在真实效用的脚本还有这些:
https://sdk.enza.fun/enza-platform-v1.26.js?v=20191213https://shinycolors.enza.fun/enza-game.min.js?v=16d1afd1ce064e56b7683669c99ac0f559a74307https://shinycolors.enza.fun/pixi-particles.min.js?v=16d1afd1ce064e56b7683669c99ac0f559a74307https://shinycolors.enza.fun/pixi-ae.min.js?v=16d1afd1ce064e56b7683669c99ac0f559a74307https://shinycolors.enza.fun/env.js?v=b244f34c59273c8f992c7f1098e13369https://shinycolors.enza.fun/commons.chunk-f60f4558ccbd2af54df8.jshttps://shinycolors.enza.fun/app-10fa5e5e15ff0052b150.js
可以看出,和 enza 有关的有 enza-platform、enza-game,和游戏本体有关的有 commons.chunk、app、env,和渲染有关的有 pixi-particles 和 pixi-ae(这二者都是扩展,不知道为什么没有打包进去)。
在这里先提一句,后文我们需要习惯 ezxx 的缩写,比如 ezpf 就是 enza-platform,ezg 就是 enza-game 的缩写。这是他们源码里自己的写法(笑)
⚠️ 破坏性更新提示
在后续的版本中,enza 移除了 common.chunk。
enza-platform
顾名思义,这里都是 enza 这个平台对应的相关函数。比如:

实际代码逻辑中应该只有支付、登录方面会涉及到和平台交互的地方(我猜)。
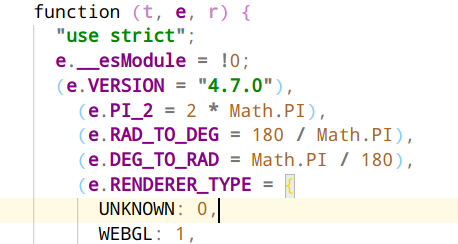
enza-game
在知道了 PIXI 之后,可以发现 enza-game 中大部分的模块其实都是 PIXI 的内容,掺杂了其他诸如 sceneManager 啊,soundManager 之类的内容,都属于复用型代码,这里不细讲,留到后续篇目慢慢分析。初步看来是 TypeScript + Webpack + PIXI,也不知道具体是不是这样(
结语
这篇文章可以说是什么都没说,只简单地开了个头。摸鱼摸了一天,这文章写的我都有点忘记目的了(不是)。总之出发点我现在也不知道是什么了,什么都不多说了,我去P卡了(
(小插曲